Devaajan perustyökalu on editori. Kaikenlaisilla editoreilla voi kirjoittaa koodia – minäkin tein pitkään TextWranglerilla – mutta hyvä editori helpottaa elämää paljon.
Editorin valinnasta ei nykyään ole juuri kysymystä: Visual Studio Code on sen verran ylivertainen vekotin, että muuta ei oikeastaan tarvitse edes harkita. No, eivät sitä kaikki käytä, mutta lähtisin silti siitä, että jos mitään painavaa syytä jonkun toisen editorin valitsemiseksi ei ole, VS Code on nappivalinta.
Toinen suosittu editori on Sublime Text. Ei huono sekään, mutta ei kyllä yhtä hyväkään. Käytän itse Sublimea aika paljonkin, en vain työjutuissa. VS Code on hyvä monista tiedostoista koostuvien projektien kanssa, Sublimessa minulla on auki yksittäisiä tiedostoja ja jos jotain asetustiedostoa pitää säätää, käytän mieluummin Sublimea kuin pohdin, mihin VS Coden ikkunaan editorin aukaisen. Komentoriviltäkin avaan tiedostot muokattavaksi Sublimeen.

Tyyliseikkoja
Kirjasimet
Editorin kirjasinvalinta on oivallinen tappelun aihe. Koodaamisessa on vähän erilaisia tarpeita kirjasimelle kuin muussa kirjoittamisessa. Ohjelmointitarpeisiin on kehitelty monenlaisia kirjasimia, minun valintani on Fira Code.
Fira on luonnollisesti tasalevyinen ja siinä erottaa helposti vaikkapa nollat ja isot O-kirjaimet toisistaan. Lisäksi siinä on ohjelmointiligatuurit. Ohjelmoidessa käytetään usein merkkiyhdistelmiä, jotka koostuvat kahdesta tai useammasta välimerkistä. Jos kirjasimessa on koodiligatuurit, se yhdistelee tällaisia merkkiyhdistelmiä nätimmän näköisiksi merkeiksi, esimerkiksi != korvataan oikealla epäyhtäsuuruusmerkillä ≠.
Paljon muitakin suosittuja kirjasimia on, mutta itse en ole vielä löytänyt Firan voittanutta.
Ligatuurit eivät mene itsestään päälle, joten Visual Studio Coden asetuksiin on kirjattava rivi
"editor.fontLigatures": true
Teema ja värimaailma
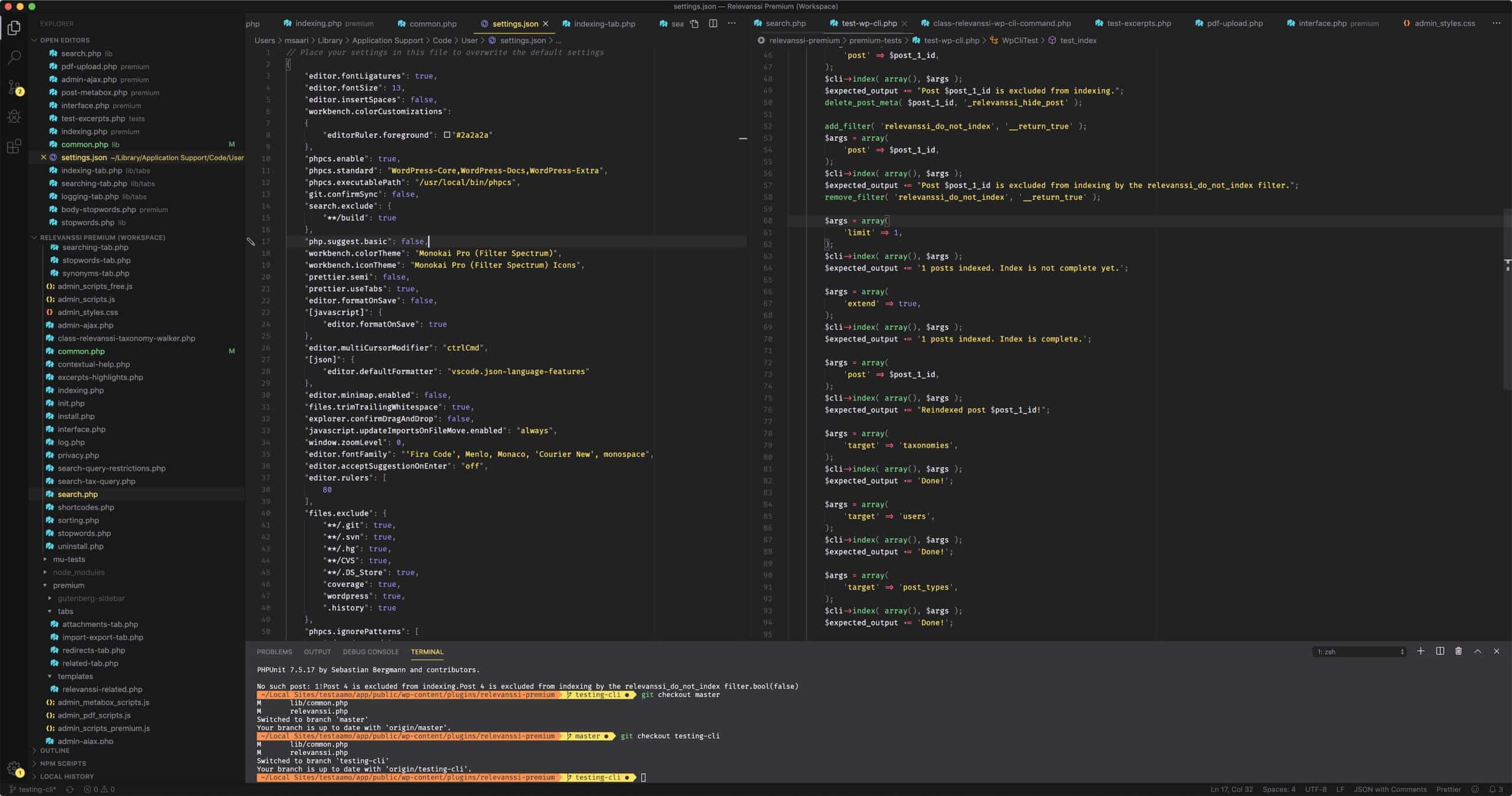
En ole suuri dark moden ystävä, mutta editorissa tumma tausta on hyvä, koska se on silmille hyvä ja syntaksiväritys erottuu paremmin. Oma värivalintani on Monokai Pro (Spectrum-suodattimella). Teeman saa käyttöön ilmaiseksi, jos haluaa silloin tällöin VS Coden avatessa silmille pomppaavan popupin pois, pitää maksaa 10 euroa.
Jos ei käytä Monokaita tai muuta teemaa, joka hoitaa asian, kannattaa säätää VS Coden tilapalkki eriväriseksi. Oletussininen on hirveä, en ymmärrä miksi tilapalkin pitää olla niin huomiota herättävän värinen.
"workbench.colorCustomizations":
{
"statusBar.background" : "#303030",
"editorRuler.foreground": "#2a2a2a"
},Suosiolla siis tilapalkille himmeä taustaväri. Viivaimelle myös melko haalea väri, tuo #2a2a2a istuu hyvin Monokain kanssa. Viivain on kätevä olla, jos kirjoittaa esimerkiksi kommentteja, joiden pitää tyylisyistä asettua 80 merkin leveydelle.
Laajennukset
Tarpeelliset laajennukset riippuvat tietysti siitä, mitä koodaa. Tässä PHP- ja WordPress-näkökulmasta tarpeellista tavaraa.
- PHP Intelephense tarjoaa koodiälyä, eli täydennyksiä, omien funktioiden parametriohjeistusta ja niin edelleen. Tämän kanssa kannattaa laittaa asetuksiin
"intelephense.diagnostics.undefinedSymbols": false, jos tulee turhan herkästi valitusta tuntemattomista symboleista. - phpcs eli PHP Code Sniffer on linter, eli tarkkailee koodin siisteyttä. Sen kaveriksi asetuksiin
"phpcs.standard": "WordPress-Core,WordPress-Docs,WordPress-Extra"ja WordPress Coding Standards käyttöön, niin jo tulee WordPress-standardien mukaista koodia. Jotkut tuhahtelevat standardeille, mutta ne ohjaavat kuitenkin parempaan tekemiseen ja silloin kun ohjeita pitää kiertää, ainakin tietää tekevänsä jotain mahdollisesti sopimatonta. - WordPress Snippet sisältää WordPressin funktiot VS Coden automaattitäydennystä varten.
- Search WordPress Docs -laajennuksella voi tehdä hakuja WP:n dokumentaatiosta poistumatta VS Codesta.
- Highlight Bad Chars osaa korostaa koodista pahikset kuten näkymättömät ei-välilyönnit ja kreikkalaiset kysymysmerkit.
- Local History tallentaa tiedostoista aikakonedataa, eli aina kun tiedostoa muutetaan, siitä tallennetaan aikaleimattu kopio. Aika näppärää, jos joskus tulee tilanne, että pitäisi palata aikaisempaan versioon, johon ei enää undolla pääse.
- GitLens parantaa Git-ominaisuuksia. Pelkästään ”Current Line Blame” tekee tästä käyttämisen arvoisen: se näyttää huomaamattomasti, kuka on viimeksi muokannut nykyistä riviä. Tämä on todella käytännöllistä yksin koodaavallekin, jos pitää selvitellä, milloin jotain juttua on viimeksi muokannut, paljon helpompaa kuin lähteä hakemaan gitin lokeista.
Sekalaisia asetuksia
En tiedä tykkääkö joku VS Coden minimap-ominaisuudesta, jossa näkyy pieni kuva dokumentista, mutta minä en ole koskaan keksinyt sille käyttöä. Niinpä se saa mennä: "editor.minimap.enabled": false.
Jos käyttää lintteriä, joka valittaa rivin lopussa olevista välilyönneistä, niitä ei kannata alkuunkaan tallentaa: "files.trimTrailingWhitespace": truepoistaa turhat välilyönnit aina tallennuksen yhteydessä.
Tarpeettomat hakemistot kannattaa poistaa näkyviltä. VS Code estää jo suoraan esimerkiksi .DS_Store-tiedostojen näkymisen tiedostolistauksessa, mutta samaan listaan kannattaa liittää muun muassa node_modules ja vastaavat turhakkeet. Asetus on "file.exclude".
Joskus on ärsyttänyt, että VS Code kyselee vahvistusta, jos haluan siirrellä tiedostoja raahaamalla tiedostolistauksessa. Niinpä "explorer.confirmDragAndDrop": false.
Tarpeeksi monta kertaa kun mokasin, niin "editor.acceptSuggestionOnEnter": "off" eli jos editori tarjoaa jotain ehdotusta kirjoitettavaan tekstiin, niin täydennys tapahtuu tabista, ei enteriä painamalla.
Opettele editorin ominaisuudet
VS Codessa on paljon hyödyllisiä, toimintaa tehostavia ominaisuuksia ja näppäinoikoteitä, joita kannattaa opetella pikkuhiljaa. Mitä enemmän näitä osaa, sitä tehokkaampaa on työskentely, mutta kerralla ei tietenkään voi määräänsä enempää opetella. Siispä tästä vain listaa läpi yksi juttu kerrallaan:
Monen kursorin käyttäminen on hieno teho-ominaisuus, jolla pystyy tehostamaan koodin muokkaamista hyvin. Helppo tapa käyttää tätä on valita joku teksti, jolloin VS Code näyttää automaattisesti saman tekstin esiintymät muualla tekstissä. Painamalla ⌘-D VS Code valitsee seuraavan esiintymän eli klikkailemalla tätä saa valittua niin monta kuin haluaa ja sen jälkeen sinulla onkin monta kursoria, eli kaikki mitä teet, toistuu jokaisessa valitussa kohdassa yhtä aikaa. Lisäkursoreita voi tehdä myös klikkailemalla hiirellä ⌥ pohjassa.
Tiedostojen avaaminen hoituu laajassa projektissa helpoiten ⌘-P-komennolla. Minulla ainakin on auki kahdessa paneelissa helposti kymmeniä tiedostoja, koska kuka nyt koskaan sulkee tiedostoja, joten halutun tiedoston etsiminen välilehdiltä tai tiedostoselaimesta vaatii vähän vaivaa. Oiotaan siis painamalla ⌘-P ja hakemalla tiedosto VS Coden sumealla haulla.
Kirjoittamalla hakuun > tai painamalla ⇧⌘-P aukeaa komentohaku, josta voi hakea valikoista löytyviä komentoja kirjoittamalla.
Rivien siirtäminen ja kopioiminen onnistuu näppärästi. ⌥ ja nuoli ylös tai alas siirtää nykyistä riviä yhden rivin ylös tai alas, shift pohjassa rivi kopioidaan ylös tai alas.
Jaettu näkymä helpottaa koodin vertailua. Minä ainakin pidän lähtökohtaisesti VS Coden ikkunaa isokokoisena, jotta takaa ei näy mitään häiriötekijöitä, joten 27″ iMacin näytöllä on hyvin tilaa kahdelle tiedostolle. Yksittäisen tiedoston koko on silmälle sopiva ja työtiedoston viereen saa lähdemateriaalia.
Gitin käyttämiseen on monia hyviä työkaluja komentorivin lisäksi, mutta VS Codessa on itsessäänkin aivan kelpo git-työkalut. Varsinkin jos vain haluaa tehdä committeja, tämä hoituu aivan näppärästi suoraan VS Codesta. On myös erinomaisen näppärää, että VS Code näyttää suoraan eron nykyisen version ja versionhallinnassa olevan version välillä.
Terminaali on toinen juttu, johon VS Code toimii aivan hyvin. Käytän kyllä pääasiassa erillistä terminaalia, mutta monia pikkujuttuja teen myös VS Coden omalla terminaalilla. Tällaisia ovat esimerkiksi npm-pakettien asennukset, composerin ajaminen, testien ajamiset ja sensellainen – VS Coden terminaali aukeaa suoraan projektin hakemistoon ja toimii aivan hyvin pikkujuttuihin.
Testien kirjoittamisessa vallankin on kätevää kun testattava koodi on yhdessä näkymässä, testikoodi toisessa ja alla on terminaali, jossa testejä ajetaan.
Jos käyttää Powerlinea, VS Coden asetuksissa pitää ottaa käyttöön oikea kirjasin: "terminal.integrated.fontFamily": "Menlo for Powerline". Ja terminaalihan voi olla joku muukin kuin oletus-bash ja terminaaleja voi olla auki monta.
Funktioiden määritelmien tarkistaminen onnistuu helposti. Asianmukaisilla laajennoksilla VS Code näyttää funktion dokumentaation suoraan kun hiirellä hoveroi kohdalla. Kun kursori on funktion nimen kohdalla, painamalla F12 tai valitsemalla ”Go to Definition” kontekstivalikosta pääsee loikkaamaan suoraan funktion määritelmään. ⌥-F12 tai ”Peek Definition” avaa pienen popupin, josta funktiota voi tarkastella. Erittäin kätevää.
Jos työskentelee WordPressin parissa, ei ole huono idea pitää workspacessa avoimena WP-asennusta (vaikkapa sitten file.exclude:lla piilotettuna), jotta pääsee hyppimään myös WordPressin funktioiden määritelmiin.
Hakutoiminnot kannattaa myös ottaa haltuun. ⇧⌘-F hakee koko projektin kaikista tiedostoista, ⌘-F nykyisestä tiedostosta, ⌥⌘-F on hae-ja-korvaa.